
このサイトの開設當初(当初)から 參考(参考)にしてゐた(いた)ページが
無くなってしまってゐた(いた)ので、メモがてら まとめておくことにした。
せっかく知識があるのに、傳へ(伝え)なかったら もったいねーじゃん?とも思ったしさ。
(まぁ 誰かの參考(参考)になるかどうかは また別の話なワケだがね。←)
はい、そんなワケで サイト(Webページ、ホームページ)の作り方を説明していくよ。
基本的に 特別なソフトとか 機材なんかは 使はない(使わない)ので、
手間さへ(さえ)かければ 製作費"0"で サイトが作れるさ。
まぁ ただ、ここで紹介するのは 古典的といふか(いうか)初歩的なやり方だから、
あんまり 複雜(複雑)で 高度なページは作れないよ。
とは 言っても、組み合はせ(合わせ)次第、應用(応用)の仕方次第で いろんな表現ができるから、
そのへんは 作る側の腕の見せ所だね。
まづ(まず)、サーバーのことだけど、これは 今は置いといてよし。
サーバーってのはサイトの置き場所のことね。
パソコンで作ったデータってのは、基本的に 他人が自由に閲覽(閲覧)(アクセス)出來ない(出来ない)モンだけど、
それをインターネット上で(誰でも見られるやうに(ように))公開する時の データの保管場所が サーバー。
コレは ページが完成した後で 容量や廣告(広告)の種類なんかを比べながら選べばいい。
早速だけど、百聞は一見にしかずと言ふし(言うし)ね、とりあへず(とりあえず)ページを1つ作っちゃはう(作っちゃおう)。
一、メモ帳を起動

二、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=Shift_JIS">
<TITLE>タイトル</TITLE>
</HEAD>
<BODY>
テスト
</BODY>
</HTML>
↑これを入力。もしくはコピーして貼り付け。
日本語以外は全部半角。アルファベットは小文字も可。

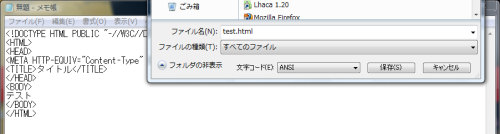
ファイル → 名前を付けて保存、ファイルの種類を「すべてのファイル」にして、「○○.html」といふ(いう)ファイル名で保存(上圖(上図)では test.html)。
○○は 半角のアルファベットか數字(数字)であれば なんでもいい。site.html とか top.html とか。
メンド臭かったら
↓コレを、右クリック → 名前をつけてリンク先を保存
test.html
じゃぁ、今作った(保存した)ヤツを ブラウザーに表示してみよう。
(ブラウザーってのは InternetExplorer とか FireFox とか。今コレを見てるヤツね。)

ファイル → ファイルを開く → ○○.html
(ブラウザーの白紙ページが薄紫色なのは 個人的に背景色を變更(変更)してゐる(いる)からで、標準(デフォルト)だと白色。まぁ そのへんは
氣にする(気にする)なかれ。)
もしくは

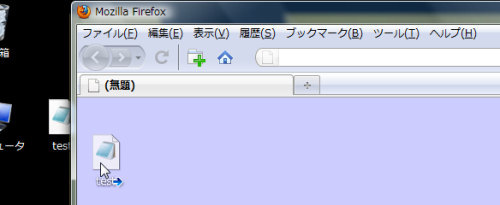
○○.html(test.html)をブラウザーのウィンドウ内へ ドラッグ&ドロップ。

—と、かういふ(こういう)感じで、ネット上のファイルでなくても、ブラウザーに表示することはできるんよ。
まぁ、嚴密(厳密)には、サイトってのは ネット上のファイルをダウンロード(パソコンに保存)した上で ブラウザーに表示してゐる(いる)ワケで…、
表示された時點(時点)でダウンロードされてるんだけど(キャッシュと呼ばれる)。
ただし、隱し(隠し)ファイルなので フツーに使ってると どこにあるか分からないのね。(古いものから自動的に消えていくので 勝手に容量がいっぱいになったりはしないよ。)