

畫像(画像)を表示してみる前に、Webサイト(ホームページ)用のフォルダをつくっておかう(おこう)。
このフォルダ名は 日本語でも構はない(構わない)けど、このフォルダの中に 更にフォルダを作る場合は 原則 半角英數字(半角英数字)。
さう(そう)しとかないと、上手く アップロード(ネットに公開)できなくなるよ。
(大文字と小文字の區別(区別)有り、使用できる記號(記号)は「_」「-」ぐらゐ(ぐらい)、サーバーによっては
ファイル名の空白を受けつけないので スペースは使はない(使わない)方がいい。)


で、test.htmlをその中へ移動。

この先 いろんなファイルを表示するやうに(ように)なるだらう(だろう)から、ゴチャゴチャしないやう(よう)、畫像(画像)用のフォルダを
作っておくといいかもね。
さて、畫像(画像)表示のタグは
<IMG SRC="○○"> (終了タグなし)
…なんだけど、問題は このパス(○○の部分)。
表示する畫像(画像)によって パスが違ってくるので、
表示方法、ファイル指定のルールを知っておかなきゃならない。


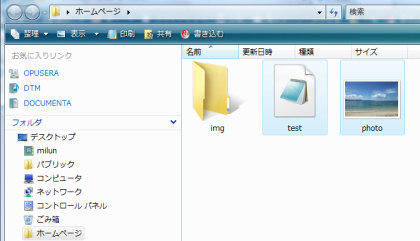
HTMLファイルと 畫像(画像)ファイル(上圖(上図)では photo.jpg)が 同じ場所(同じフォルダ)にある場合。
これは ストレートに <IMG SRC="photo.jpg">
この時、パスは 擴張子(拡張子)まで入れること。(「IMG SRC="photo"」では×)
擴張子(拡張子)ってのは、ファイルの種類を示すアルファベット(「.○○」の部分)。
擴張子(拡張子)が分からない時は、畫像(画像)ファイルを右クリック → プロパティ → ファイルの種類 で確認できる。
.jpg の他、.gif とか .png なんかがあるね。
表示する 畫像(画像)が ねぇよ って人は、實驗用(実験用)にコイツを使って下さいな。
↓コレを、右クリック → 名前をつけてリンク先を保存
photo.jpg
—んで、ここからが ちょっと複雜(複雑)。

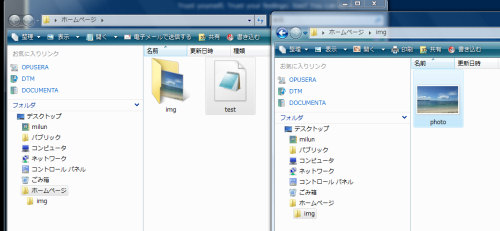
畫像(画像)ファイルが 別の場所(別のフォルダ)に ある場合。
ちょっと分かりにくいので 圖(図)にすると、
| ホームページ(フォルダ) | ||||||||||||
|
かういふ(こういう)位置關係(関係)。
この場合 パスは <IMG SRC="img/photo.jpg"> になる。
「IMG SRC="(フォルダ名)/(ファイル名)"」ってな 順番で 指定してるのね、コレ。
ちなみに。
もう1つフォルダがあって かういふ(こういう)時は—
| ホームページ(フォルダ) | ||||||||||||||||
|
<IMG SRC="img/img_2/photo.jpg"> ね。
それじゃぁ、畫像(画像)と テキスト(HTML)の位置關係(関係)が 逆だったら…?
| ホームページ(フォルダ) | ||||||||||||
|
上の階層(フォルダ)を指定したい時は、「..」を使って、
<IMG SRC="../photo.jpg">
更に。
應用(応用)して、かういふ(こういう)場合は—
| ホームページ(フォルダ) | ||||||||||||||||||||||||||||||
|
(1) <IMG SRC="../png/pict.png">
(2) <IMG SRC="../../gif/anime.gif">
(3) <IMG SRC="../../photo.jpg"> …てな具合。
畫像(画像)は、特に指定しない限り 原寸大(フルサイズ)で表示される。
表示サイズを變更(変更)したい時は、WIDTHで横幅、HEIGHTで高さ
を指定(ピクセル單位(単位))。
<IMG SRC="○○" WIDTH="○○" HEIGHT="○○">

ブラウザの ウィンドウサイズによって 變動(変動)するやうに(ように)、「%」を使った指定も可能。
<IMG SRC="○○" WIDTH="50%" HEIGHT="50%"> (横幅、高さ、それぞれ 窓の半分サイズに。)
ただし これだと、元のサイズより 引き伸ばされた時には 輪郭がぼやける上に、表示するウィンドウのサイズに依存してるので
畫像(画像)の 縱横比(縦横比)(アスペクト比)が歪む。
正直 使ふ(使う)機會(機会)ねーべ、コレ。
小さくするにせよ、大きくするにせよ、あくまで ブラウザ上での表示指定なので、
元の畫像(画像)ファイルが 變更(変更)されるワケじゃぁない。
もひとつ 言ふ(言う)なら、 畫像(画像)には ちょっとした 隱し(隠し)情報を仕込める。
<IMG SRC="○○" ALT="○○" TITLE="○○">
「TITLE="○○"」では、畫像(画像)の上に マウスポインタを置いた時に
表示される文字列を指定、
「ALT="○○"」では、畫像(画像)が
表示できなかった場合に 代はり(代わり)に表示される文字列を指定できるのだ。


まぁ「ALT="○○"」の文字列は、ページを作ってる側としては 見たくねぇもんだけど。
パスの指定が間違ってるか、畫像(画像)ファイルが 壞れてる(壊れてる)っつーことっスからね。
(Webサイトの場合、サーバーが混んでて ファイルが讀み込め(読み込め)なかった時とかには
表示されるんで、指定しといて 全くの無駄ってワケじゃ ないんだけどね。)
畫像(画像)の場合、文字と違って <P ALIGN=RIGHT>タグを使はず(使わず)に、 畫像(画像)に直接 右寄せ左寄せの指示を出せる。
<IMG SRC="○○" ALIGN=RIGHT> 右寄せ
<IMG SRC="○○" ALIGN=LEFT> 左寄せ
まぁまぁ、左寄せについては、センタリングでもしない限り 勝手に左に寄るから、 畫像(画像)を表示して すぐに改行(<BR>)する時なんかは 全く必要無いんだけど。
しかしだね、この指示(タグ)を使ふ(使う)と 文字が 囘り込む(回り込む)やうに(ように)なるのである。
|
<IMG SRC="photo.jpg" ALIGN=RIGHT> 右に寄せると、畫像の左側に文字が囘り込む。 右に寄せると、畫像の左側に文字が囘り込む。 |
|
こんな風に。
で、囘り込み(回り込み)を解除するタグが、
<BR CLEAR=RIGHT> 右寄せ解除(+改行)
<BR CLEAR=LEFT> 左寄せ解除(+改行)
|
<IMG SRC="photo.jpg" ALIGN=LEFT> 左に寄せると、畫像の右側に文字が囘り込む。 <BR CLEAR=LEFT> 左に寄せると、畫像の右側に文字が囘り込む。 |
|
一見 レイアウトが崩れてゐない(いない)やう(よう)でも、 表示してゐる(いる)ウィンドウのサイズが 制作者側と同じとは限らないし、 見る人が極端に文字サイズを小さく設定してゐる(いる)可能性もあるワケなので、 「ALIGN=RIGHT」「ALIGN=LEFT」と「CLEAR=RIGHT」「CLEAR=LEFT」はセットで使はう(使おう)。
|
vol.3 文字の裝飾(装飾)← →vol.5 ページを分ける