
文字、畫像(画像)と來て(来て)、
ページがだいぶ長くなってきた頃かな。
それじゃあ、そろそろページを分けようか。
あっと。その前に、ページの情報を附加(付加)しとかう(しとこう)じゃないか。

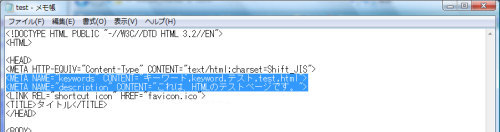
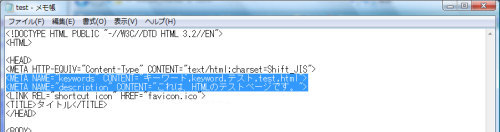
キーワードと説明文の設定。終了タグなし。HEADタグの間(<HEAD>〜</HEAD>)に置く。
<META NAME="keywords" CONTENT="キーワード,keyword,テスト,test,html">
<META NAME="description" CONTENT="これは、HTMLのテストページです。">
キーワード(keywords)は、「○○,○○,○○」のやうに(ように)「,」で區切って(区切って)複數(複数)設定
出來る(出来る)。
説明文(description)を設定しとくと、檢索(検索)サイトで 檢索(検索)かけた時の
結果一覽(一覧)なんかに、本文の一部じゃなくて この説明文が表示されたりする。
(まぁ 表示されるトコと 表示されないトコが あるみたいだけどね。)
この2つは 特に設定しなくても問題なし。
それに、全部のページにいちいち設定してたら メンド臭いし 邪魔だらう(だろう)から、
サイトの玄關(玄関)になるページとか トップページとかに設定するだけで十分じゃないかな。
…上の畫像(画像)に <LINK REL="shortcut icon" HREF="favicon.ico"> なんてタグも
寫ってる(写ってる)けど、これは サイトのアイコンの表示指定ね。ファビコンってヤツ。
まぁまぁ、これも無くても問題無いタグだし、アイコン(icoファイル)の作り方は ここではやらないので、興味のある人は
各自調べてみてよ。


ページの情報を もう一つ。

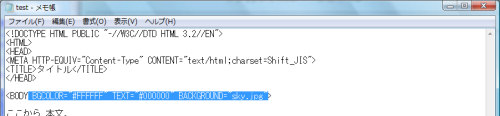
「本文ここから」の印である <BODY>タグ。ここに、
<BODY BGCOLOR="#FFFFFF" TEXT="#000000" BACKGROUND="sky.jpg">
みたいに 書き加へる(加える)と、
文字の色(TEXT="#○○")、背景色(BGCOLOR="#○○")
もしくは 背景畫像(画像)(BACKGROUND="○○")を指定できる。
特に指定しない時は、標準(デフォルト)で 文字色:黒(#000000)、背景色:白(#FFFFFF)。
| <BODY BGCOLOR="#000000" TEXT="#FFFFFF"> |
|
文字色を白、背景色を黒にしたパターン。
<U>文字色を白</U>、
|
| <BODY BGCOLOR="#ADFF2F" TEXT="#800080"> |
|
文字色を紫、背景色を黄緑にしたパターン。
本文中の
|
<FONT COLOR="#○○">タグで 本文中に文字色が指定されてる時は、 ページ設定(<BODY TEXT="#○○">)よりも こっちの個別設定が優先される。
背景畫像(画像)を指定する場合、そのパスは、畫像(画像)を表示するときと同じ方法で決まる。
background.html(表示例)
はいはいはい。長くなっちゃったけど、これで やっとこさ話を戻せますよっと。
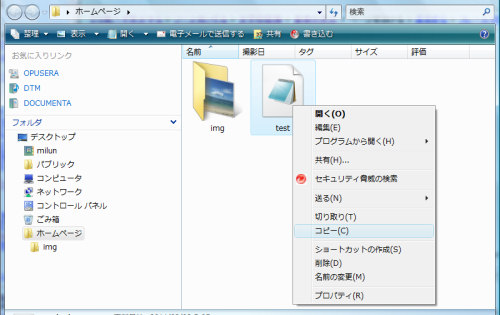
ページを分けるといふか(いうか)、ページを新しく作るには、
最初の手順から やってっても まーいいんだけど、今あるHTMLを
コピーしちゃった方が 手っ取り早いし、ページ設定なんかも そのまんま引き繼げる(継げる)よね。
この HTMLの名前(ファイル名)だけど、「index.html」ってのを用意しておくと
サーバーに上げた時(ネットに公開した時)に それが 玄關口(玄関口)になる。
www.○○.jp でも www.○○.com でも なんでもいいけど、トップページのファイル名が「top.html」だったときなんかは、
「www.○○.jp/top.html」まで入力しないと 表示されない。
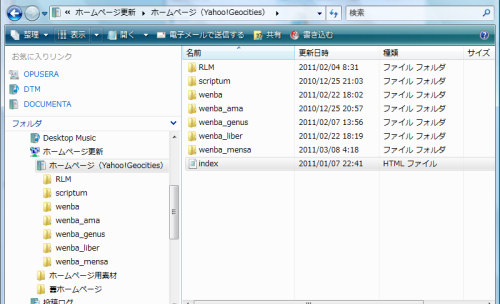
ってなワケなので、一番上層のフォルダには「index.html」を置いとかう(こう)(下圖(下図)※1)。
ちなみに、下層フォルダに index.html を置いた場合(上圖(上図)※2)、
と まぁ、index.html = 玄關(玄関)とは表現したけれど、index.html
を トップメニューにしちゃっても 全っ然 構はない(構わない)んだよね。
どーでもいいけど、ココ(蜻蛉ノ館)の ディレクトリ(フォルダ)は こんな感じになってる。(2011年3月9日時點(時点))
さてさて、ページがいくつもあったら、そいつらを繋げてやらなきゃね。
まぁまぁ、畫像(画像)表示のパスが分かってれば、リンク張んのぐらゐ(ぐらい)どっつーこと
ねぇんだけど。
<A HREF="○○.html">△△</A>
パスの出し方は畫像(画像)と同じ。
link_test.html(使用例)
リンク先は .html の他、.jpg でも .png でも .txt でも .mp3 でも、基本的になんでもリンク張れる。
<A HREF="○○.html" TARGET="_blank">△△</A>
…みたいに、「TARGET="_blank"」の指示を追加すると 別ウィンドウ(新規ウィンドウ)で表示されるやうに(やうに)なる。
また、△△の部分は 文字の代はり(代わり)に 畫像(画像)も指定できる。
<A HREF="○○.html"><IMG SRC=" .jpg"></A>
まー 要は、<A HREF="○○">〜</A>で 挾みゃぁ(挟みゃぁ)
クリック出來るやうに(出来るように)なるんだ。
ほんで、畫像(画像)を指定した場合、周りに 青い枠が
勝手に付いちゃうんだけど、
コイツが邪魔な時は <IMG>タグに「BORDER=0」を附加(付加)すると
囘避(回避)できる。
<IMG SRC="○○" BORDER=0>
リンクについての補足。
外部サイトへのリンクを張る場合、<A HREF="http://www.○○.jp/">○○さんのサイト</A> みたいに アドレスの最初 httpのトコから入れとかないといけない。
當然(当然)自分の手がけたページじゃないので、
自分のサイトの一部であるかのやうに(ように)見せかけて リンクを組み込んだりするなんてのは マナー違反だね。
マナーといへば(いえば)、個人のサイトとかには「リンクフリー」とか「フリーリンク」なんて書いてあることもあるよね。
まぁ そもそも、インターネットが普及し出した頃は、「世界中の誰でも見られる」ってのを 賣り(売り)にしてたよーな
氣(気)がするんだけどさ、う〜ん、今はどうなんかね?
と そんなワケで、インターネットってのは 原則 "開かれた場" であるのと同時に、
世界中の人が利用してる分 いろんな考へ方(考え方)が 混在してるんだってのも、
サイトを作らうと(作ろう)思ったら 意識しとくに越したことは無いだらう(だろう)ね。
あと、背景畫像(画像)は、自動的に 隙間なく敷き詰められるので、
畫像(画像)を表示するやう(よう)指定すると、背景色(BGCOLOR="#○○")は見えなくなる。




でも index.htmlを用意しとけば 「www.○○.jp/」までの入力で 勝手に飛んでくれる。
www.○○.jp/△△.html …みたいに 個別にページが指定入力されない場合は、自動的に「index.html」を
探すやうに(ように)なってるのね。
「index.html」が無いと "ページが見つかりません" なんて、エラーになることもある。
ホームページ(フォルダ)
index.html(テキスト)
←玄關 ※1
menu.html(テキスト)
img(フォルダ)
photo.jpg(イメージ)
desk(フォルダ)
index.html(テキスト) ※2
www.○○.jp/desk/ = www.○○.jp/desk/index.html ってことになる。
見る方としては、「ようこそ」なんて畫面(画面)なしで いきなりメニュー表示された方が
早くていいかも。

フレームなしページを見たら、構造が理解できるかも。
…いや まぁ、ココの造り理解しても、しょーがねぇっちゃ しょーがねぇんだけど。←

そんな話は置いといて。
ここまで來て(来て)ようやっと リンク(ハイパーリンク)の登場っすよ。
○○ってのが リンク先の位置(アドレス)で、△△ってのは クリックする文字列。
この△△の部分が 青字+アンダーライン(←色つけてるだけなので
クリックできません)で 表示されるやうに(やうに)なる。
この指定が無い場合は(通常は) 今表示してるウィンドウ内で切り替はる(替わる)よ。
さういふ(そういう)時は かう(こう)ね。


左: <A HREF="photo.jpg" TARGET="_blank"><IMG SRC="photo.jpg"></A>
右: <A HREF="photo.jpg" TARGET="_blank"><IMG SRC="photo.jpg" BORDER=0></A>
これは「自由にリンクしていいよ」って意味だけど、逆に言へば(言えば)、この表記の無いところは 勝手にリンク張っちゃダメなのか?ってことにもなる。
「リンクしてもいいですか?」って 基本 サイトの管理人に 事前に確認取るのが 常識みたいになってるけど、
どうやら かういふ(こういう)ことするのは 日本人ぐらゐ(ぐらい)みたいよ。
世界的には「リンクなんて張られてナンボ」「基本 無斷(無断)」って意識なんだってさ。
良く言へば(言えば)丁寧、惡く(悪く)言へば(言えば)細かすぎる。それが日本人なのね。
不特定多數(不特定多数)に見られるのが嫌なら、会員制にして パスワードとか發行(発行)すればいいと思うんだが。
TOP>タグ打ちでWebページをつくる>vol.5.ページを分ける