

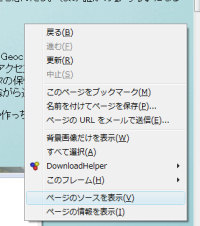
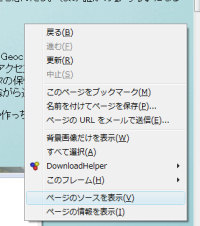
さてさて、そのへん…字や畫像(画像)の無いところで テキトーに右クリックしてみなはれ。


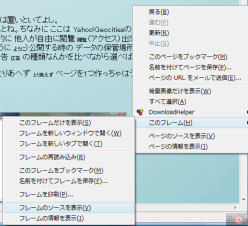
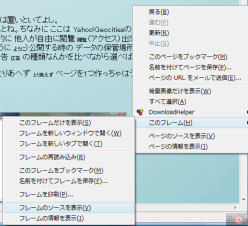
で、「ソースの表示」ってのを見てみるのだ。(フレームページ使ってる人は「このフレームのソースを表示」の方がいいかね。)

…どうよ。所々 ワケの分からん暗號(暗号)みたいなのが 挾まってる(挟まってる)文章が出てきたべ。(もう閉じていいよ。)
これがWebページの設計圖(設計図)。
前囘(前回)作ったのは コレなのさ(初期段階だけどね)。
要は、こいつを書き換へ(換え)られれば、思ふやうに(思うように)サイトがデザインできるのだ。
て、ことで ちっと解説。
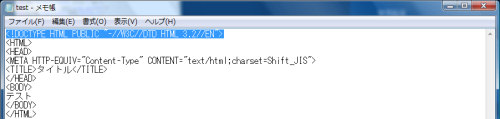
前囘(前回)作った test.htmlを開いてみよう。
フツーにクリックすると多分ブラウザーが起動するので、面倒でも メモ帳 → ファイル → 開く ね。
(プログラムの關聯(関連)設定を變へる(変える)場合は、htmlを右クリック → プロパティ → プログラム: 変更 → メモ帳 を選擇(選択)。
かうすれば(こうすれば)メモ帳で起動できるやうに(ように)なる。その代はり(代わり)自動でブラウザーが呼び出されなくなるよ。)

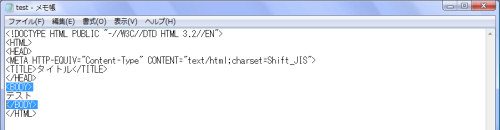
一番上、これが設計圖(設計図)のタイプを識別するコード。省略可。

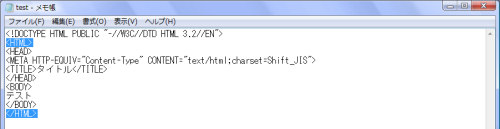
次。HTMLタグ。「こっからここまで HTMLの中身ですよー」といふ(いう)印。
タグってのは、基本的に "< >"で始まり "</ >"で終はる(終わる)のね。
この閉じるタグ(</ >)を忘れると レイアウトがエライことになるので注意。

HEADタグ。ページの情報欄。本文中には表示されないよ。

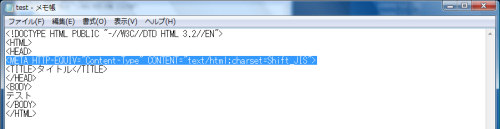
文字コードの指定。終了タグなし。HEADタグの間(<HEAD>〜</HEAD>)に置く。
日本語環境だと だいたい Shift-JIS かな?
文字化けするやう(よう)なら 消した方がいい。←ぇ
外國語(外国語)の文字とか 點(点)や丸のついた特殊なアルファベットを そのまま入力したいなら、
<META CHARSET="UTF-8">

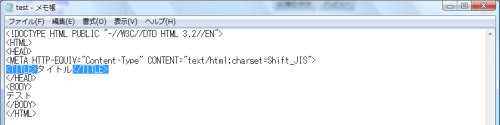
TITLEタグ。HEADタグの間に置く。
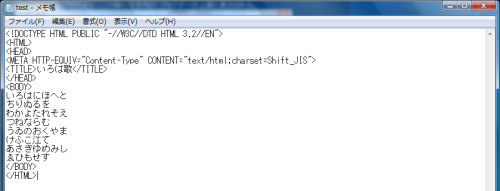
<TITLE>〜</TITLE> 、この間の文字列が ブラウザーの上部に表示される。

BODYタグ。
<BODY>〜</BODY> 、この間が本文。
はい。んじゃぁ、ここまで分かったところで タイトルと本文を好きに書き換へ(換え)ちゃってください。

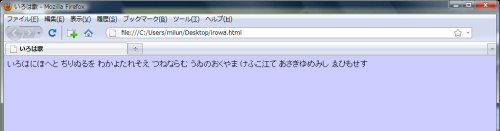
さて、ブラウザーで表示すると…

おいコラ、改行されてねーじゃねーか。
そーなんす。メモ帳内での改行は、基本 無視されるんです。←先に言へ(言え)や
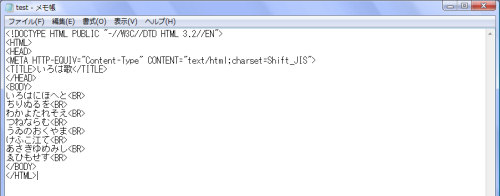
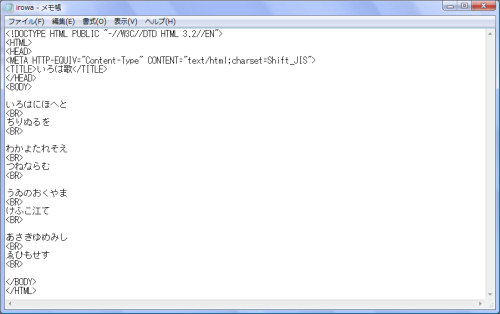
改行には <BR> を使ひ(使い)ます。(終了タグなし)
これ よく使ふ(使う)よ。
なので、ちゃんと改行させるには かう(こう)っすね。


ほらね。(irowa.html ver.2 別窓)
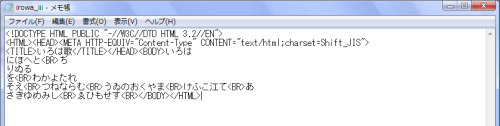
しかしですな、この「改行無視」は逆に利用できるのです。
ビッシリ字が竝んで(並んで)たら 見にくくて しゃァねぇっしょ?
ってことで 好きなやうに(ように)行を分けてやればいいんス。
こんな風に。

これでも表示される内容は一緒。(irowa.html ver.3 別窓)

vol.1 とりあへず(とりあえず)表示する← →vol.3 文字の裝飾(装飾)