
最後に。一つのウィンドウ内に 複數(複数)のページを同時に表示する方法。
メニュー欄と記事畫面(画面)、みたいな 使ひ方(使い方)ね。
シンプルな構成がいいってな場合は、フレームにする必要は無いよ。

向かって左側がメニュー、右側がメインの記事欄になってゐる(いる)。
まぁ そんな一例。
これは、フレームページと呼ばれるもの。
レイアウトは 左右に分割するだけじゃなく、上下に分けたり、3つ 4つ 同時にページを表示することも可能だけど、
ここでは 左右に分ける前提で 話を進めてくよ。
フレームページを表示するには、メニューページやメインページの他、合成用のページが必要になる。
 |
+ |  |
||||
| メニュー | メイン | |||||
| ↓ | ||||||
|
||||||
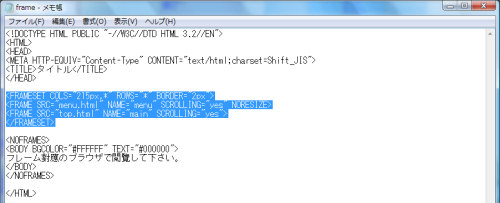
まぁ、分かりやすいやうに(ように)「frame.html」とでも
名附けて(名付けて)、合成用のページ(HTML)を 用意しておかう(おこう)。
フレーム用のページ(ここではframe.html)では 基本的に文章を入力しても表示されないので、
一度レイアウトを決めてしまへば(しまえば)、以降 編集する必要は無くなるよ。
使ふ(使う)タグはコレ。

<FRAMESET COLS="200px,*" ROWS="*" BORDER="2px">
<FRAME SRC="menu.html" NAME="menu" SCROLLING="yes" NORESIZE>
<FRAME SRC="top.html" NAME="main" SCROLLING="yes">
</FRAMESET>
順に説明すると、
| <FRAMESET | COLS="200px,*" | … | 左のフレームの幅, 右のフレームの幅。(「%」での指定も可) | |
| ROWS="*" | … | 上のフレームの高さ, 下のフレームの高さ。(指定無しは「*」) | ||
| BORDER="2px" | … | フレームの境界線の太さ(省略可) | ||
| > |
以上 フレームの比率の設定。
「FRAMESET COLS="10%,90%"」みたいにすると、ウィンドウの大きさによって變動(変動)するやうに(ように)なる。
右側のフレーム幅を固定するには 「FRAMESET COLS="*,150px"」のやうに(ように)する。
上と下に分割したい時は、「FRAMESET COLS="*" ROWS="10%,*"」といった感じ。
次、
| <FRAME | SRC="○○.html" | … | フレームに表示するページのパス。 | |
| NAME="△△" | … | フレームの名前。 | ||
| SCROLLING="yes" | … | フレームのスクロール可否。(「no」だと固定され、ページが動かない。) | ||
| NORESIZE | … | サイズ變更(変更)の拒否。(このタグが無い場合、フレームの境界を動かせる。) | ||
| > |
フレームが2つあるので ↑これ(<FRAME>)を2つ。
フレームの名前(FRAME NAME="△△")は、左右のフレームを識別する爲に(為に)必要になる。
"list"と"main" とか、"migi"と"hidari" みたいな 分かりやすい名前がいい。
で、
| </FRAMESET> |
最後に フレーム設定の終了タグ。
さて、
右から左、左から右へ、フレームを越えてリンク指示を出す方法、の前に、
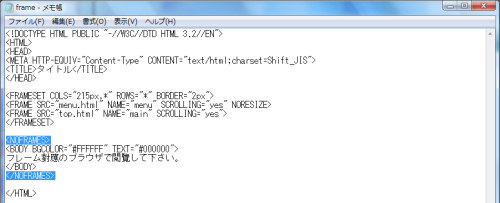
フレームを表示できないブラウザで見た時に メッセージが表示されるやう(よう)

<NOFRAMES>〜</NOFRAMES> で <BODY>(本文)</BODY> を挾まう(挟もう)。
ここの文章は フレーム非対應(非対応)のブラウザ(←だから今時そんなのねぇって)で見た時に
表示される。
フレームが上手く呼び出せてゐる(いる)場合は、ここの文章は表示されない。
それじゃぁ、話を戻して、
さっき設定した <FRAME NAME="△△"> だけど、
例へば(例えば)、
<FRAMESET COLS="200px,*" ROWS="*" BORDER="2px">
<FRAME SRC="menu.html" NAME="list" SCROLLING="yes" NORESIZE>
<FRAME SRC="top.html" NAME="main" SCROLLING="yes">
</FRAMESET>
のやうに(ように)設定したとして、(この場合 左のフレームが list、右のフレームが main)
左のページ(メニュー欄、リスト)をクリックすることで、右のフレーム(メイン)に別のページを表示させたい場合、
|
|||||||
| (list) —指示→ (main) | |||||||
<A HREF="○○.html" TARGET="main">〜</A>
のやうに(やうに)、「TARGET="△△"」と設定することで 別フレームに指示を出せる。
當然(当然)、逆方向に(右から左へ)指示を出す場合は <A HREF="○○.html" TARGET="list"> になる。
ちなみに、フレームを解除して表示させる場合は「TARGET="_top"」、 前々囘(前々回)紹介したやうに(やうに)別ウィンドウで開く場合は「TARGET="_blank"」。
特に指示を入れない時は、同じフレーム内でのリンクになる。
フレームの應用(応用)としては、 フレームページを複數(複数)組み合はせる(合わせる)ことで 一度に 3つや4つ ページを表示させることだって出來る(出来る)。
<BODY> リンク1 リンク2 リンク3 </BODY> </HTML> |
+ |
<BODY> メインページ </BODY> </HTML> |
||||||
| ↓ | ||||||||
<FRAMESET COLS="200px,*" ROWS="*" NORESIZE> <FRAME SRC="menu.html" NAME="list" NORESIZE> <FRAME SRC="main.html" NAME="top"> </FRAMESET> </HTML> |
→ | |||||||
| + |
<HEAD> <TITLE>タイトル</TITLE> </HEAD> <FRAMESET COLS="*" ROWS="50px,*" NORESIZE> <FRAME SRC="title.html" NAME="title" NORESIZE> <FRAME SRC="frame2.html" NAME="frame2"> </FRAMESET> </HTML> |
|||||||
<BODY> メインタイトル </BODY> </HTML> |
||||||||
| ↓ | ||||||||
|
||||||||
はい と、こんなところかね。
ほんじゃぁ、最後の最後に アップロード(ネット公開)について。
一番最初に すっ飛ばした サイトの置き場所、サーバーのことね。
インターネットを利用するにあたって 契約したところ(プロバイダ)があると思うんだけど、
最近は、サーバーのスペース(サイトの置き場所)を ある程度無料で、(利用するしないに關はらず(関わらず))最初っから用意してるプロバイダも
結構多いよ。
まぁ さうで(そうで)なくても、無料で使へる(使える)サーバーは
探せば いろいろと見つかる。
サービス内容は 利用するとこによって違ふ(違う)けど、
追加で料金を拂へば(払えば)、廣告(広告)を非表示にできたり、
使へる(使える)容量(サイズ)を擴大(拡大)できたり、
好きなドメインを指定できたりもする。
ドメインってのは www.○○.com/ とか www.○○.jp/ っていふ(いう)ホームページアドレスのことね。
そんなワケで、使用條件(条件)を比べながら サーバーは選べばいい。
アップロード(データをネット上に保存して公開すること)の手順なんかは、サーバーによって 變はって(変わって)くるから、ここで 説明は出來ない(出来ない)けど、 まぁまぁ そのへんは サーバー側が 手順を説明するページを用意してゐる(いる)ハズだよ。
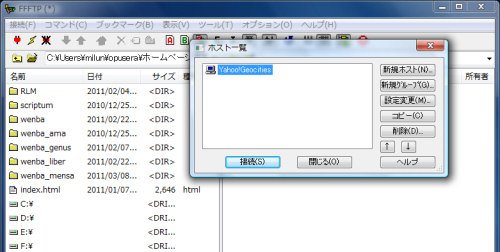
一つの例を出すのなら、

FTPっていふ(いう)ファイル轉送(転送)ソフトを使ふ(使う)方法。
アップロードには、サーバー側から指定された轉送(転送)先の情報や そこで設定したパスワードが必要になるよ。
アップロードが完了したら、公開完了。
httpから始まるアドレス(サーバー側から提示されたもの)を ブラウザで入力すれば、サイトがネット上にあるはず。
情報を更新する際は、今まで通り メモ帳で書き換へれば(換えれば)いいんだけど、
メモ帳で"上書き保存"しただけじゃ ネット上のファイルは更新されない。
なので、個人のパソコンでファイルを變更(変更)した際には
(書き換へた(換えた)ファイルを)アップロードし直して、ネット上のファイルも 新しいものに更新しよう。
FTPソフトには、「ミラーリングアップロード」っていふ(いう)機能があると思うんだけど、
コレは 自動的に 更新されたファイルを檢出(検出)して まとめてアップロードしてくれる機能ね。
てな具合で 長々と書いてはきたけれど、今は ブログとか 寫眞(写真)やイラストの投稿サイトなんかも たくさんある。
さういふ(そういう)ところを利用すれば、いちいちタグ打ちしなくても 手輕(手軽)に
情報發信(発信)は可能。
ただし、用意されたレイアウトを使ふ(使う)しかないから、
好きなやうに(ように)デザイン(配置)したいって人には 物足りないかも。
まぁまぁ そのへんは個人の好みでもあるので、どれがいいとは言へない(言えない)けどね。
最後に。
アップロードしたばっかりでは 檢索(検索)サイトで 檢索(検索)しても
ページは引っ掛からない。
これは 檢索(検索)情報にページが登録されてゐない(いない)からで、異常じゃない。
昔は、時間が經て(経て)ば 勝手に登録してくれて、何もしなくても 數日(数日)〜數ヶ月(数ヶ月)待ってればよかったんだけど、
最近は 登録申請しないといけないみたいね…。
もちろん、直接 アドレス(http://〜)を入力すれば、檢索(検索)に引っ掛からなくても ちゃんとページは表示されるよ。
檢索(検索)に拾はれ(拾われ)たくない時は "檢索(検索)避け" なんてことをする
方法(ページにさういふ(そういう)タグを入れておく)もあるけど、
これは 絶對的(絶対的)なものでは ないみたいね。
パスワードでロックでも しておかない限り、原則 ネット上に上げたものは"誰でも見られる"ってことを 忘れないやうに(ように)。
以上、タグ打ちで ざっくりWebページを作る方法を お傳へ(伝え)しました。
(長ぇよ←)